Last updated on November 13th, 2020 at 07:02 pm
(Warning: highly technical post, but highly useful for ecommerce sites!)
Problem
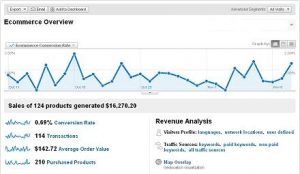
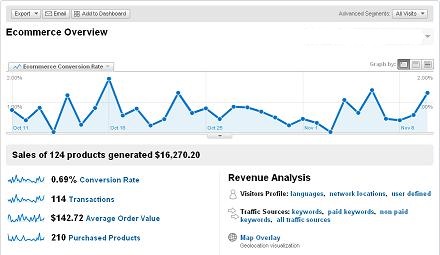
Although Google Analytics is free, it can be tricky getting the Ecommerce section to track PayPal orders. As you may know, when Ecommerce analytics work you can see things like:
- Products purchased
- Price
- Quantity
- Tax
- Shipping
- Location
- Order ID
- SKU
When you have data like this, it helps in making decisions about pricing, product lines, shipping, locations to target and much more. The problem is tracking the PayPal transaction ID from PayPal and properly feeding it into Google Analytics. I’m going to show you how to track PayPal transactions in Google Analytics Ecommerce, if you are using a PHP platform.
Solution
Step 1: Activate Payment Data Transfer (PDT) within your PayPal Account Properly
To use PDT, you must activate PDT and Auto Return in your PayPal account profile. You must also acquire a PDT identity token, which is used in all PDT communication you send to PayPal.
Follow these steps to configure your account for PDT:
1. Log in to your PayPal account.
2. Click the Profile subtab.
3. Click Website Payment Preferences in the Seller Preferences column.
4. Under Auto Return for Website Payments, click the On radio button.
5. For the Return URL, enter the URL on your site that will receive the transaction ID posted by PayPal after a customer payment (must be a php page).
6. Under Payment Data Transfer, click the On radio button.
7. Click Save.
8. Click Website Payment Preferences in the Seller Preferences column.
9. Scroll down to the Payment Data Transfer section of the page to view your PDT identity token.
Step 2: Create Your Payment Buttons and include specific PayPal variables in the Payment Button on your product pages. These variables, and a lot more, can be passed through to Google Analytics if you set them up properly. Log in to your PayPal account so you can get this list of HTML Variables for Website Payments Standard.
<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <input type="hidden" name="cmd" value="_xclick"> <input type="hidden" name="amount" value="139.95"> <input type="hidden" name="business" value="XXXXXXXXXXXXX"> <input type="hidden" name="item_name" value="Rocking Horse"> <input type="hidden" name="item_number" value="sc1"> <input type="hidden" name="undefined_quantity" value="1"> <input type="hidden" name="no_shipping" value="2"> <input type="hidden" name="discount_rate"> <input type="hidden" name="discount_rate2"> <input type="hidden" name="on1"> <input type="hidden" name="os1"> <input type="hidden" name="return" value="http://www.mysite.com/thanks.php"> <input type="hidden" name="cancel_return" value="http://www.mysite.com/"> <input type="hidden" name="currency_code" value="USD"> <input type="hidden" name="lc" value="US"> <input type="hidden" name="bn" value="PPBuyNowBF:btn_buynowCC_LG.gif:NonHosted"> <input type="image" src="https://www.paypal.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" onclick=CalculateOrder(this.form) name="submit" alt="PayPal - The safer, easier way to pay online!"> <img alt="" border="0" src="https://www.paypal.com/en_US/i/scr/pixel.gif" width="1" height="1"> </form>
You’ll need to change the values of the variables in this code to fit your business and products.
Step 3: Create your order confirmation page using php (thanks.php).
<?php
// read the post from PayPal system and add 'cmd'
$req = 'cmd=_notify-synch';
$tx_token = $_GET['tx'];
$auth_token = "";
$req .= "&tx=$tx_token&at=$auth_token";
// post back to PayPal system to validate
$header .= "POST /cgi-bin/webscr HTTP/1.0\r\n";
$header .= "Content-Type: application/x-www-form-urlencoded\r\n";
$header .= "Content-Length: " . strlen($req) . "\r\n\r\n";
$fp = fsockopen ('www.paypal.com', 80, $errno, $errstr, 30);
// If possible, securely post back to paypal using HTTPS
// Your PHP server will need to be SSL enabled
// $fp = fsockopen ('ssl://www.paypal.com', 443, $errno, $errstr, 30);
if (!$fp) {
// HTTP ERROR
} else {
fputs ($fp, $header . $req);
// read the body data
$res = '';
$headerdone = false;
while (!feof($fp)) {
$line = fgets ($fp, 1024);
if (strcmp($line, "\r\n") == 0) {
// read the header
$headerdone = true;
}
else if ($headerdone)
{
// header has been read. now read the contents
$res .= $line;
}
}
// parse the data
$lines = explode("\n", $res);
$keyarray = array();
if (strcmp ($lines[0], "SUCCESS") == 0) {
for ($i=1; $i<count($lines);$i++){
list($key,$val) = explode("=", $lines[$i]);
$keyarray[urldecode($key)] = urldecode($val);
}
// check the payment_status is Completed
// check that txn_id has not been previously processed
// check that receiver_email is your Primary PayPal email
// check that payment_amount/payment_currency are correct
// process payment
$firstname = $keyarray['first_name'];
$lastname = $keyarray['last_name'];
$itemname = $keyarray['item_name'];
$amount = $keyarray['payment_gross'];
//* Add the following additional (3) lines of variables to the Paypal php section that displays your process payment (under this line of the original PayPal code):
$order_id = $keyarray['txn_id'];
$sku = $keyarray['item_number'];
$quantity = $keyarray['quantity'];
}
else if (strcmp ($lines[0], "FAIL") == 0) {
// log for manual investigation
}
}
fclose ($fp);
?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Thanks for your order!</title>
<!-- the asynchronous google-analytics code Start -->
<script type="text/javascript">
<?php
$product_name = $itemname;
$phpPrice = $amount;
$phpOrder_id = $order_id;
$phpSku = $sku;
$phpQuantity = $quantity;
?>
// The argument list for _addTrans() and _addItem() is matched by position.
// While not all arguments are required, you should supply an empty placeholder for unspecified arguments to avoid errors.
var name = "<?= $product_name ?>";
var price = "<?= $phpPrice ?>";
var orderId = "<?= $phpOrder_id ?>";
var sku = "<?= $phpSku ?>";
var quantity = "<?= $phpQuantity ?>";
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-1']);
_gaq.push(['_trackPageview']);
_gaq.push(['_addTrans',
orderId, // order ID - required
' ', // affiliation or store name
'Total', // total - required replace with your variable or value of your Total
' ', // tax
' ', // shipping
' ', // city
' ', // state or province
' ' // country
]);
_gaq.push(['_addItem',
orderId, // order ID - required
sku, // SKU/code
name, // product name
' ', , // product category or variation
price, // unit price - required
quantity // quantity - required
]);
_gaq.push(['_trackTrans']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- the asynchronous google-analytics code End -->
</head>
<body>
Modify your identity token and your Google Analytics UA number and you should be good to go with the above code.
Within the content area of your page, add this code so the details of the transaction display properly:
<?php
echo ("<p><h3>Thank you for your purchase!</h3></p>");
echo ("<b>Payment Details</b><br>\n");
echo ("<li>Name: $firstname $lastname</li>\n");
echo ("<li>Item: $itemname</li>\n");
echo ("<li>Amount: $amount</li>\n");
echo ("");
?>
And just like that you’ll be up and tracking all transactions from PayPal within Google Analytics Ecommerce. Whew… done!

3 replies to "How to Track PayPal Transaction Data in Google Analytics Ecommerce – Sample Code"
RT @tomshark How to Track PayPal Transaction Data in Google Analytics Ecommerce – Sample Code – via #twitoaster http://www.capturecommerce.com/blog/gene…
Wow I’ll be using this for sure! I didn’t know you could track data like this with Google Analytics
Hey there, You have performed an incredible job. I will certainly digg it and in my view recommend to my friends. I am confident they’ll be benefited from this site.